In the competitive world of eCommerce, providing an excellent user experience is essential for converting visitors into customers. One area that often gets overlooked is how product variations are presented to potential buyers. WooCommerce product variations swatches play a crucial role in showcasing different options for a product, making it easier for customers to find what they’re looking for. In this comprehensive guide, we will explore WooCommerce variation swatches, detailing their setup and customization to help you create an engaging shopping experience.
What Are WooCommerce Variation Swatches?
Understanding Product Variations
Product variations are different versions of a single product, such as sizes, colors, or styles. For example, a t-shirt may come in various colors like red, blue, and green, or sizes like small, medium, and large. By using WooCommerce variation swatches, you can visually represent these options in a way that is both appealing and easy for customers to navigate.
Benefits of Using Variation Swatches
- Enhanced User Experience: Swatches provide a more visual representation of product options, making it easier for customers to select their preferences without scrolling through drop-down menus.
- Improved Aesthetics: A well-designed swatch layout enhances the overall look of your product pages, contributing to a more professional and attractive online store.
- Increased Conversions: By simplifying the selection process, swatches can lead to higher conversion rates as customers are less likely to abandon their carts due to frustration.
Getting Started: Installing the WooCommerce Variation Swatches Plugin
Before diving into the setup and customization process, you need to install the right plugin. There are several options available, but one of the most popular is the Extendons WooCommerce Variation Swatches plugin. This plugin offers a variety of features to enhance your product variation display.
1: Install the Plugin
- Purchase the Plugin: If you’re opting for a premium version, visit the Extendons website to purchase the WooCommerce Variation Swatches plugin.
- Install and Activate:
- Log in to your WordPress dashboard.
- Go to Plugins > Add New.
- Click on Upload Plugin and select the downloaded zip file.
- Click Install Now and then Activate.
2: Configure General Settings
After activating the plugin, you can configure its settings:
- Go to WooCommerce > Settings.
- Click on the Products tab, then select the Variation Swatches option.
- Configure the settings as per your preferences, including default swatch types, tooltips, and more.
Setting Up WooCommerce Variation Swatches
Now that your plugin is installed and activated, it’s time to set up the variation swatches for your products.
1: Add Attributes to Your Product
- Navigate to Products: In your WordPress dashboard, go to Products > All Products.
- Select a Product: Choose the product for which you want to add variation swatches or create a new product.
- Add Attributes:
- Scroll down to the Product Data section.
- Click on the Attributes tab.
- Select an existing attribute or create a new one. Common attributes include size, color, and material.
- To create a new attribute, click on Add New Attribute, enter the name, and click Add. Then define the values (e.g., Red, Blue, Green for color).
2: Enable Variations
- Click on the Variations Tab: After adding attributes, navigate to the Variations tab.
- Create Variations:
- Select the option to Create variations from all attributes or add variations manually.
- If you choose to create variations from attributes, click Go.
- Configure Each Variation: For each variation, set the details like price, stock status, and images.
3: Assign Swatches to Attributes
- Go to Attributes Tab: In the same product edit screen, navigate back to the Attributes tab.
- Select Swatch Type:
- Click on the gear icon next to the attribute you want to modify.
- In the Swatch Type dropdown, choose between Color, Image, or Label swatches.
- For Color swatches, select the color from the color picker; for Image swatches, upload images that represent the attribute.
4: Save Changes
Once you’ve set everything up, click the Update button to save your changes. Your product now features swatches that enhance user experience and improve aesthetics.
Customizing Your Variation Swatches
Customizing your WooCommerce variation swatches allows you to align them with your brand’s style. Here are some customization options:
1. Swatch Styles
Most plugins, including the Extendons Variation Swatches, offer different styles for swatches. You can choose between rounded, square, or custom shapes to match your store’s aesthetic.
2. Swatch Size
Adjust the size of the swatches to make them more visible and user-friendly. Larger swatches can enhance visibility, especially on mobile devices.
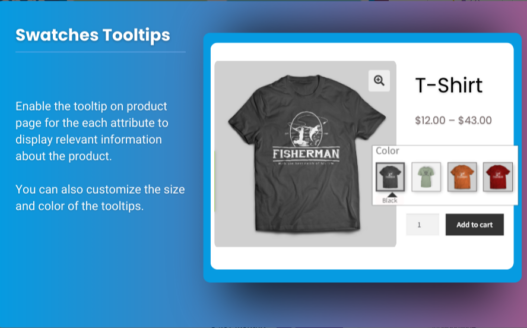
3. Tooltips
Enable tooltips to provide additional information about the variations when a user hovers over a swatch. This can help clarify the differences between options, such as fabric type or finish.
4. Custom CSS
For more advanced users, custom CSS can be applied to further tweak the appearance of your swatches. This allows for greater flexibility in design.
5. Positioning
Determine where the swatches will appear on the product page. You can position them above the product description or next to the price to attract user attention.
6. Mobile Responsiveness
Ensure that your swatches are mobile-responsive, providing a seamless experience for users shopping on smartphones and tablets. Test how swatches display on different screen sizes.
Best Practices for Using WooCommerce Variation Swatches
To maximize the effectiveness of your WooCommerce product variations swatches, consider the following best practices:
1. Keep It Simple
While swatches enhance the shopping experience, too many options can overwhelm customers. Limit the number of variations to avoid confusion.
2. Use High-Quality Images
When using image swatches, ensure they are high-quality and accurately represent the product. Poor images can lead to misunderstandings and return requests.
3. Organize Attributes Logically
Organize your attributes in a way that makes sense to customers. For example, list color options before size options, as customers often choose colors first.
4. Regularly Update Variations
Keep your product variations up to date. Remove any variations that are no longer available and add new ones as they become available.
5. Analyze Customer Behavior
Use analytics tools to monitor how customers interact with your swatches. Understanding user behavior can inform future changes and improvements.
Also, check out the useful insight about the woocommerce mini cart plugin to enhance your store’s shopping experience!
FAQs
Q1: What are WooCommerce variation swatches?
WooCommerce variation swatches are visual representations of product variations, such as colors and sizes, displayed as swatches rather than drop-down menus.
Q2: How do I install the WooCommerce Variation Swatches plugin?
To install the WooCommerce Variation Swatches plugin, download it from the provider’s website, upload it to your WordPress dashboard under Plugins, and then activate it.
Q3: Can I customize the appearance of my variation swatches?
Yes, many plugins offer customization options such as swatch size, shape, and color to match your brand’s style.
Q4: Do I need technical skills to set up variation swatches?
No, setting up WooCommerce variation swatches is relatively straightforward and does not require advanced technical skills. Most processes are user-friendly.
Q5: Will using variation swatches increase my sales?
Yes, by improving user experience and simplifying the selection process, variation swatches can lead to higher conversion rates and increased sales.
Q6: Can I add swatches to existing products?
Yes, you can easily add swatches to existing products by editing the product settings and assigning attributes and swatch types.
Q7: What should I do if my swatches are not displaying correctly?
If swatches are not displaying correctly, check for plugin conflicts, ensure the plugin is updated, and clear your website cache.
Q8: Are there any other plugins for variation swatches besides Extendons?
Yes, there are several plugins available, including WooCommerce Color or Image Variation Swatches, which offer similar functionality.
Conclusion
Incorporating WooCommerce product variations swatches into your online store can significantly enhance user experience and improve overall aesthetics. By simplifying the process of selecting product variations, you can create a more engaging and efficient shopping experience for your customers. With the detailed setup and customization guide provided here, you can confidently implement variation swatches using plugins like the one from Extendons. Remember to regularly update your swatches and analyze customer behavior to ensure you are meeting the needs of your audience effectively. With the right approach, your WooCommerce variation swatches can become a powerful tool for boosting sales and improving customer satisfaction.